Traveltek Cruise Connect GraphQL API Reference
Welcome to the Cruise Connect GraphQL API Reference. In order to make requests to the Cruise Connect API you will require API credentials. You can obtain API credentials by signing up to Connect Manager.
API Endpoints
# Authentication:
https://auth.cruiseconnect.traveltek.net/tokens
# Production:
https://jarvis.cruiseconnect.traveltek.net/graphql
Overview
This API serves as a mediator for accessing data from external cruise APIs, providing a unified and simplified interface for developers to access data from multiple cruise APIs.
The main purpose of this API is to provide developers with a standardized and efficient way to access cruise-related data from various cruise lines, such as ship details, cabin availability, and pricing information. This allows developers to build applications that can compare prices, find available cabins, and make bookings across different cruise lines, without having to integrate with each cruise line's API separately.
The API offers a range of parameters that can be customized to suit the needs of each use case, including filters for searching cruises, sorting options, and pagination. It also provides real-time updates for availability and pricing information, enabling developers to build dynamic and responsive applications.
Overall, the purpose of the Traveltek GraphQL API is to provide a comprehensive and streamlined solution for accessing and integrating with multiple cruise line APIs, simplifying the development process and enhancing the user experience for consumers seeking to book cruises.
BETA/Pre-Release Access
Hello and thank you for using the CruiseConnect API in BETA. Your feedback is vital to help us address and improve the API's stability. We appreciate your patience as we work towards delivering a seamless and reliable experience. You can fork / view / import a copy of the collection using the Run in Postman button below.
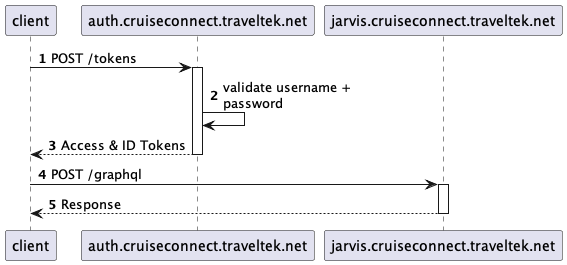
Authentication

The Cruise Connect API (jarvis.cruiseconnect.traveltek.net/graphql) requires authorization & id tokens which can be retrieved from the auth.cruiseconnect.traveltek.net/tokens endpoint. The auth endpoint accepts your API username & password as a JSON object in the body of the POST request and returns a JSON object with your access & id tokens. These tokens are currently valid for 1 hour, after which you will need to call the auth endpoint again.
Request examples:
Here are cURL examples of requests to obtain the access/id tokens and then make a request to the GraphQL api with the tokens in the headers
Get Tokens
Request:
curl --location 'https://auth.cruiseconnect.traveltek.net/tokens' \
--header 'Content-Type: application/json' \
--data '{
"username": "string",
"password": "string"
}'
Response:
{
"authorization_token": "Bearer eyJraWQiOi...Hno1iJVKbc",
"id_token": "raWQiOiJmN...jWU9nAO4ns"
}
Make GraphQL request
Request:
curl --location --request POST 'https://jarvis.cruiseconnect.traveltek.net/graphql' \
--header 'tokens: {"authorization_token":"eyJraWQiOi...Hno1iJVKbc","id_token":"raWQiOiJmN...jWU9nAO4ns"}' \
--header 'Content-Type: application/json' \
--data-raw '{"query":"query MyQuery {\n cruises(supplierCode: \"CCL\", destination: "Miami", embarkEarliestDate: \"2024-08-09\") {\n searchResults {\n duration\n id\n }\n }\n}\n ","variables":{}}'
This cURL example demonstrates how to make a POST request to the GraphQL API using cURL.
Note: when importing this example in Postman, the request is automatically created with the body specified as raw data (JSON). However, when working directly with cURL or other tools, it's important to send the request with a GraphQL body type.
To send the equivalent request body with a GraphQL type, use the following query:
query MyQuery {
cruises(
supplierCode: "CCL",
destination: "Miami",
embarkEarliestDate: "2024-08-09"
) {
searchResults {
duration
id
}
}
}
Response:
{
"data": {
"cruises": {
"searchResults": [
{
"duration": 3,
"id": "20240809CQ03"
},
{
"duration": 8,
"id": "20240810CB08"
},
.
.
.
{
"duration": 5,
"id": "20240810SN05"
}
]
}
}
}
GraphQL API
Traveltek API is powered by GraphQL. GraphQL is a query language for APIs that allows clients to specify exactly the data they wish to retrieve from the server.
To learn more about GraphQL language and its concepts, see the official GraphQL website.
To make a request to the GraphQL API, send a POST request to the /graphql/ endpoint with the GraphQL query as the body. Use the HTTP POST method and set the Content-Type header to application/json. See the Authentication section on how to obtain the Tokens which are required to be passed in the headers.
Here's an example query to fetch the product name of all cruises embarking from port named "Southampton":
{
cruises(
embarkPort: "Southampton"
) {
searchResults {
product {
name
}
}
}
}
Response:
{
"data": {
"cruises": {
"searchResults": [
{
"product": {
"name": "11 Nights Repositions - Other"
}
},
{
"product": {
"name": "NORTHERN EUROPE, 7 nights"
}
}
]
}
}
}
Search for Cruises
This guide describes how to search for cruises from the Traveltek GraphQL API.
To search for cruises, you need to run the cruises query. Let's take a look at an example query to fetch a list of cruises (embarking from Southampton from 1st January 2025 onwards):
{
cruises(
embarkPort: "Southampton"
embarkEarliestDate: "2025-01-01"
) {
searchResults {
product {
name
}
duration
}
}
}
Response:
{
"data": {
"cruises": {
"searchResults": [
{
"product": {
"name": "NORTHERN EUROPE, 7 nights"
},
"duration": 7
},
{
"product": {
"name": "NORTHERN EUROPE, 7 nights"
},
"duration": 7
}
]
}
}
}
In this example, for each CruiseSearchResult, we want to return the following fields:
product name: The name of the cruise productduration: The number of nights that will be spent on the cruise
The
cruises query only provides summary lead in prices (cheapest available) for the 4 cabin types (Inside, Outside, Balcony and Suite) of a cruise. //It doesn't provide any cabin availability information. To obtain this availability and more detailed pricing information for an individual cruise you need to run the
cruise query.
The cruises query currently only returns search results however we will be opening up the ability to retrieve live pricing & cabin availability via the cruise query - check back here in the future for more information.
Response Times
The Traveltek GraphQL API functions as a mediator and often sends multiple requests to external cruise APIs.
Therefore, the response time for a request consists of the response times from the Cruise APIs as well as the Traveltek overhead, which may result in variable response times depending on the cruiselines.
Despite our continuous efforts to decrease overhead latency, the Traveltek API has a default timeout of 30 seconds for each request.
Moreover, the Traveltek GraphQL API provides various parameters that can be customized to meet the speed and content requirements of each user's case.
Queries
cruises
Response
Returns a
SearchResultsWithMetaData!
Arguments
| Name | Description |
|---|---|
destination -
String
|
Filter by destination. Default = "*" |
embarkEarliestDate -
Date
|
Filter by earliest embarkation date. Default = null |
embarkLatestDate -
Date
|
Filter by latest embarkation date. Default = null |
embarkPort -
String
|
Filter by embarkation port. Default = null |
disembarkPort -
String
|
Filter by disembarkation port. Default = null |
durationMin -
Int
|
Filter by minimum duration. Default = null |
durationMax -
Int
|
Filter by maximum duration. Default = null |
supplierCode -
String
|
Filter by supplier code. Default = null |
supplierName -
String
|
Filter by supplier name. Default = null |
shipName -
String
|
Filter by ship name. Default = null |
cruiseId -
String
|
Filter by cruise ID. Default = null |
productName -
String
|
Filter by product name. Default = null |
resultSize -
Int
|
Maximum number of results to return. Default = 10000 |
Example
Query
query Cruises(
$destination: String,
$embarkEarliestDate: Date,
$embarkLatestDate: Date,
$embarkPort: String,
$disembarkPort: String,
$durationMin: Int,
$durationMax: Int,
$supplierCode: String,
$supplierName: String,
$shipName: String,
$cruiseId: String,
$productName: String,
$resultSize: Int
) {
cruises(
destination: $destination,
embarkEarliestDate: $embarkEarliestDate,
embarkLatestDate: $embarkLatestDate,
embarkPort: $embarkPort,
disembarkPort: $disembarkPort,
durationMin: $durationMin,
durationMax: $durationMax,
supplierCode: $supplierCode,
supplierName: $supplierName,
shipName: $shipName,
cruiseId: $cruiseId,
productName: $productName,
resultSize: $resultSize
) {
searchResults {
id
duration
embarkDate
disembarkDate
embarkPort
disembarkPort
itineraryItems {
...ItineraryItemFragment
}
leadInPrices {
...CabinTypePricingFragment
}
ship {
...ShipBaseFragment
}
product {
...ProductFragment
}
generalDestination
supplierLogo
shipImage
}
resultsMetaData {
numberOfResults
cruiseLines
shipNames
cabinTypes
durations
embarkPorts
disembarkPorts
allPorts
minPrice
maxPrice
}
}
}
Variables
{
"destination": "*",
"embarkEarliestDate": null,
"embarkLatestDate": null,
"embarkPort": null,
"disembarkPort": null,
"durationMin": null,
"durationMax": null,
"supplierCode": null,
"supplierName": null,
"shipName": null,
"cruiseId": null,
"productName": null,
"resultSize": 10000
}
Response
{
"data": {
"cruises": {
"searchResults": [CruiseSearchResult],
"resultsMetaData": CruiseResultsMetaData
}
}
}
Types
Boolean
Description
The Boolean scalar type represents true or false.
CabinType
Values
| Enum Value | Description |
|---|---|
|
|
Cabin is located in the middle of the ship |
|
|
Cabin is located in the near the outside of the ship |
|
|
Cabin is has a balcony on the side of the ship |
|
|
The Cabin is a Suite |
Example
"INSIDE"
CabinTypePricing
Fields
| Field Name | Description |
|---|---|
fare -
Int!
|
total of how much fare costs |
rateCode -
String
|
The rate code used to collect the pricing information |
taxesFeesAndPortExpenses -
Int!
|
total of the tax and port fees for all the passengers |
cabinDescription -
String
|
The type and description of cabin category |
cabinType -
CabinType!
|
The type of cabin the pricing is for options[INSIDE,OUTSIDE,BALCONY,SUITE] |
cabinGrade -
String!
|
The grade category which the cabin relates to |
available -
Boolean!
|
Flag used if the pricing is available |
currency -
CurrencyEnum!
|
The currency the pricing item is in |
Example
{
"fare": 987,
"rateCode": "abc123",
"taxesFeesAndPortExpenses": 987,
"cabinDescription": "abc123",
"cabinType": "INSIDE",
"cabinGrade": "xyz789",
"available": true,
"currency": "GBP"
}
CruiseResultsMetaData
Fields
| Field Name | Description |
|---|---|
numberOfResults -
Int!
|
The total number of results found for the search criteria |
cruiseLines -
[String!]!
|
A unique list of cruiseline names and cruiseline codes for the specific results |
shipNames -
[String!]!
|
A unique list of ship names and ship codes for the specific results |
cabinTypes -
[String!]!
|
A unique list of the cabin types for the specific results |
durations -
[Int!]!
|
A unique list of the duration nights for the specific results |
embarkPorts -
[String!]!
|
A unique list of the embark port names for the specific results |
disembarkPorts -
[String!]!
|
A unique list of the disembark port names for the specific results |
allPorts -
[String!]!
|
A unique list of the all visited port names for the specific results |
minPrice -
Int!
|
The minimum price found in the cruise results |
maxPrice -
Int!
|
The maximum price found in the cruise results |
Example
{
"numberOfResults": 987,
"cruiseLines": ["xyz789"],
"shipNames": ["abc123"],
"cabinTypes": ["abc123"],
"durations": [123],
"embarkPorts": ["abc123"],
"disembarkPorts": ["xyz789"],
"allPorts": ["abc123"],
"minPrice": 123,
"maxPrice": 123
}
CruiseSearchResult
Fields
| Field Name | Description |
|---|---|
id -
String!
|
unique identifier of the cuise per cruise line |
duration -
Int!
|
The number of nights that will be spent on the cruise |
embarkDate -
Date!
|
The date passengers board the cruise to begin the journey |
disembarkDate -
Date!
|
The date passengers leave the cruise at the end of the journey |
embarkPort -
String!
|
The port at which passengers arrive onto the ship to begin the journey |
disembarkPort -
String!
|
The port at which passengers leave the ship at the end of the journey |
itineraryItems -
[ItineraryItem!]!
|
A list of items which make up the day to day itinerary |
leadInPrices -
[CabinTypePricing!]!
|
A list of lowest prices by cabin type |
ship -
ShipBase!
|
Cruise ship code name and operating line |
product -
Product!
|
Details about the overall product which this cruise is a part of |
generalDestination -
String
|
? |
supplierLogo -
String!
|
A url of the cruiseline logo |
shipImage -
String!
|
A url of the ship image |
Example
{
"id": "xyz789",
"duration": 123,
"embarkDate": "2007-12-03",
"disembarkDate": "2007-12-03",
"embarkPort": "abc123",
"disembarkPort": "xyz789",
"itineraryItems": [ItineraryItem],
"leadInPrices": [CabinTypePricing],
"ship": ShipBase,
"product": Product,
"generalDestination": "xyz789",
"supplierLogo": "xyz789",
"shipImage": "abc123"
}
CurrencyEnum
Values
| Enum Value | Description |
|---|---|
|
|
Pound Sterling |
|
|
United States Dollar |
|
|
Australian Dollar |
Example
"GBP"
Date
Description
Date (isoformat)
Example
"2007-12-03"
Float
Description
The Float scalar type represents signed double-precision fractional values as specified by
IEEE 754.
Example
123.45
Geolocation
Example
{
"centrePoint": LatLng,
"viewportNortheast": LatLng,
"viewportSouthwest": LatLng
}
Int
Description
The Int scalar type represents non-fractional signed whole numeric values. Int can represent values between -(2^31) and 2^31 - 1.
Example
123
ItineraryItem
Fields
| Field Name | Description |
|---|---|
dayNumber -
Int!
|
The day on which the itinerary item takes place |
itemDate -
Date!
|
The date on which the itinerary item occurs |
arrivalTime -
Time
|
The time on which cruise arrives at the start of the itinerary item |
departureTime -
Time
|
The time on which cruise departys at the end of the itinerary item |
portCode -
String
|
The code of the port at which the itinerary item takes place |
portName -
String
|
The name of the port the itineray item takes place |
geolocation -
Geolocation
|
Information relating to the loaction the itinerary item takes place |
itineraryItemType -
ItineraryItemType
|
options [AT SEA,PORT,CROSS_IDL_WESTBOUND,CROSS_IDL_EASTBOUND,SAIL_PAST,EMBARK,DISEMBARK] |
Example
{
"dayNumber": 987,
"itemDate": "2007-12-03",
"arrivalTime": "10:15:30Z",
"departureTime": "10:15:30Z",
"portCode": "xyz789",
"portName": "abc123",
"geolocation": Geolocation,
"itineraryItemType": "AT_SEA"
}
ItineraryItemType
Values
| Enum Value | Description |
|---|---|
|
|
The cruise is sailing at sea |
|
|
The cruise will dock at the port |
|
|
The cruise crosses the International Date Line travelling westbound |
|
|
The cruise crosses the International Date Line travelling eastbound |
|
|
The cruise will sail past the mentioned itinerary item |
|
|
The cruise will Embark on it's voyage |
|
|
The cruise will Disembark from it's voyage |
Example
"AT_SEA"
LatLng
Line
Product
Example
{
"name": "xyz789",
"id": "xyz789",
"description": "xyz789"
}
SearchResultsWithMetaData
Fields
| Field Name | Description |
|---|---|
searchResults -
[CruiseSearchResult!]!
|
A list of cruise result items |
resultsMetaData -
CruiseResultsMetaData!
|
A list of Information relating to the result data |
Example
{
"searchResults": [CruiseSearchResult],
"resultsMetaData": CruiseResultsMetaData
}
ShipBase
String
Description
The String scalar type represents textual data, represented as UTF-8 character sequences. The String type is most often used by GraphQL to represent free-form human-readable text.
Example
"abc123"
Time
Description
Time (isoformat)
Example
"10:15:30Z"